What's New in React Native 0.70: Upgrading and Its Significance
Written on
Chapter 1: Introduction to React Native 0.70
React Native version 0.70 has officially arrived, bringing with it several enhancements and the continued implementation of the new architecture. Let’s explore these updates and, more importantly, their significance.

Photo by Fili Santillán on Unsplash
Section 1.1: Hermes JavaScript Engine Becomes Default
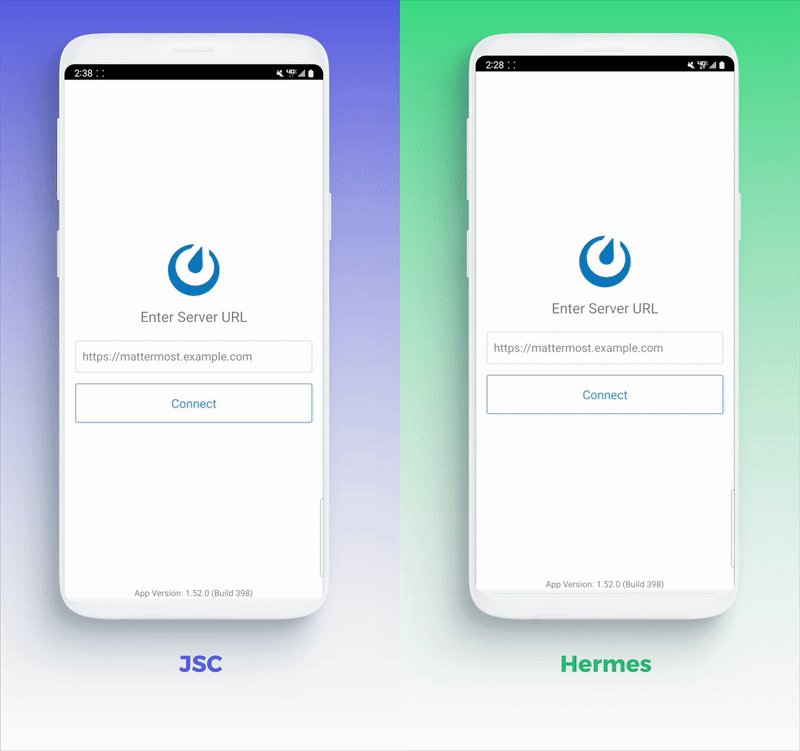
A significant change in this release is the adoption of the Hermes JavaScript engine as the default option. Hermes, designed for high performance in React Native environments, was previously an optional component that required additional setup. Starting with version 0.70, Hermes is integrated by default, streamlining the process for developers.

Why This Change is Important
The Hermes engine enhances both performance and memory efficiency compared to the default JavaScript engines available on various platforms. Many applications had not utilized Hermes due to the need for separate installation. With version 0.70, the automatic inclusion of Hermes is expected to significantly enhance the performance of existing React Native applications. If you haven’t yet activated Hermes in your app, now is the time to do so to experience these benefits.
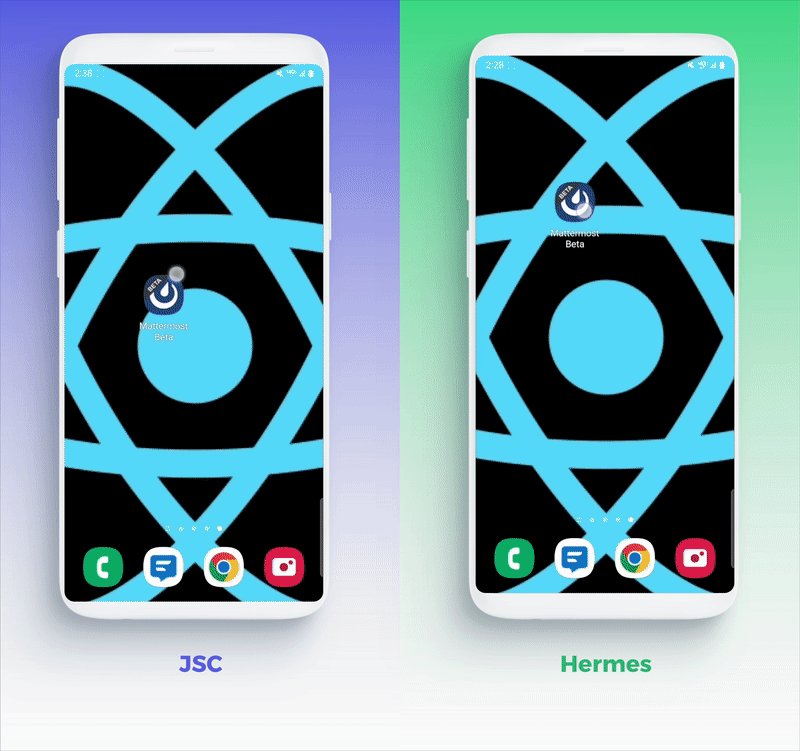
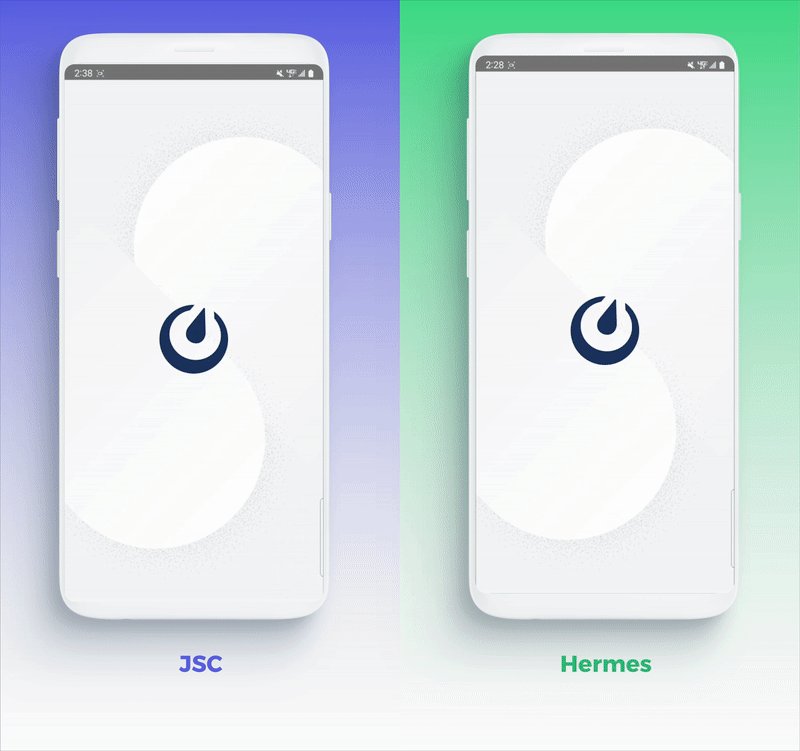
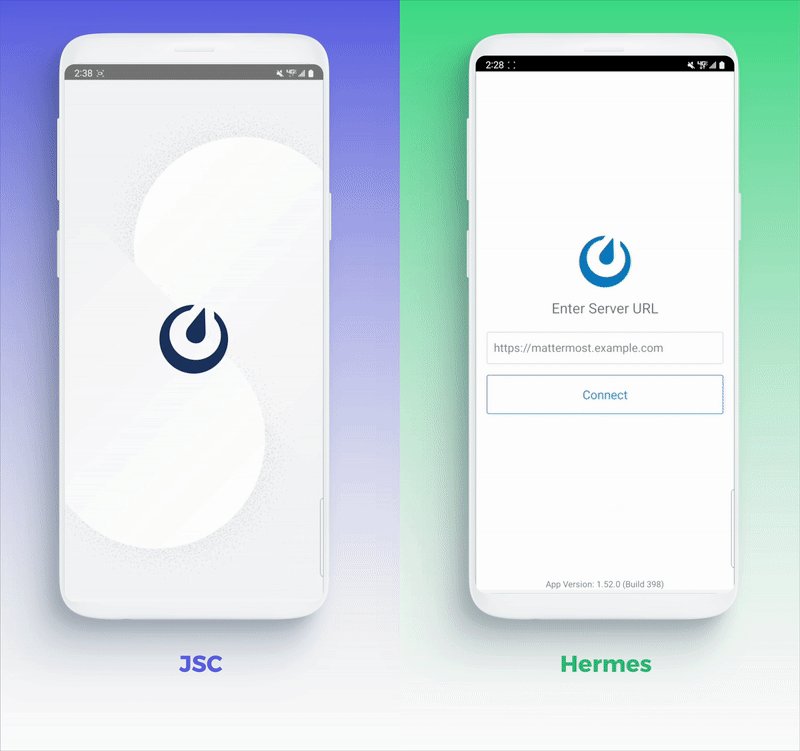
For further insights, check the blog post detailing benchmarks that illustrate the notable performance improvements enabled by Hermes.
Section 1.2: Build Improvements and Cross-Platform Consistency
Version 0.70 introduces multiple enhancements that streamline the React Native build process, particularly with respect to the new architecture.
- Android Auto-linking for New Architecture Libraries: Auto-linking simplifies the integration of native code by using JavaScript modules with package managers like yarn or npm. Previously, developers had to manually link new architecture libraries on Android. This is no longer necessary, as auto-linking is now fully supported for both iOS and Android.
- CMake Support for Android Builds: The new version provides complete CMake support, replacing the less frequently used NDK build system. This leads to better support, simpler configuration files, and a smoother integration with the established CMake ecosystem.
- Unified Configuration for Codegen: This update primarily benefits library developers who create bindings between JavaScript and native code. Previously, separate configurations were needed for iOS and Android. Now, with version 0.70, these configurations have been unified, simplifying the integration process.
Importance of These Enhancements
These updates significantly improve the developer experience, particularly for Android app development. The consistency achieved between iOS and Android builds reinforces React Native’s goal of being an effective cross-platform development tool.
Chapter 2: Upgrading React Native
Upgrading to the latest version of React Native can be complex due to necessary adjustments in various areas, such as Android and iOS build folders. The best approach is to utilize the React Native Upgrade Helper, which details the specific file differences between your current and target versions. Additionally, reviewing the documentation on Migrating to the New Architecture is crucial for understanding how updates may impact your application.
Summary of Key Updates for the New Architecture
While React Native 0.70 may not introduce numerous high-profile user-facing features, it emphasizes improved support for the ongoing evolution of its architecture. This new framework has been gradually rolled out over several releases, and it is encouraging to see more of its features automatically enabled in recent updates.
I find the advancements in the new architecture to be both intriguing and commendable, particularly in response to previous performance critiques of React Native. The team behind React Native has proactively addressed these issues, reinforcing my confidence in its viability for cross-platform development, even amidst emerging alternatives.
For a comprehensive list of new features in version 0.70, refer to the official release announcement on the React Native blog.
The first video titled "What's NEW in React Native 0.72?" provides further insights into the latest updates and improvements.
The second video, "Upgrading to React Native 0.67 - React Native Live with Jamon," discusses the upgrade process and tips for developers.
Jonathan has over 20 years of experience in engineering leadership across various startups. If you found this article helpful, please consider showing your support!